Line Height
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Default Line Height</h1> <p>Line height refers to the amount of vertical space between each line of text in a written document. It is an important aspect of document design because it can greatly affect the readability and visual appeal of the text. A line height that is too small can make the text look cramped and difficult to read, while a line height that is too large can cause the lines to appear disconnected and disjointed. The appropriate line height for a document depends on several factors, including the font size, the typeface, and the overall layout of the document. Generally, a line height that is between 120% and 150% of the font size is considered appropriate for most documents. This allows enough space for the text to breathe while still maintaining a comfortable and readable layout.</p> <h1>50px Line Height</h1> <p id="non-default-line-height">Line height refers to the amount of vertical space between each line of text in a written document. It is an important aspect of document design because it can greatly affect the readability and visual appeal of the text. A line height that is too small can make the text look cramped and difficult to read, while a line height that is too large can cause the lines to appear disconnected and disjointed. The appropriate line height for a document depends on several factors, including the font size, the typeface, and the overall layout of the document. Generally, a line height that is between 120% and 150% of the font size is considered appropriate for most documents. This allows enough space for the text to breathe while still maintaining a comfortable and readable layout.</p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
#non-default-line-height { line-height: 50px; }
- Save.
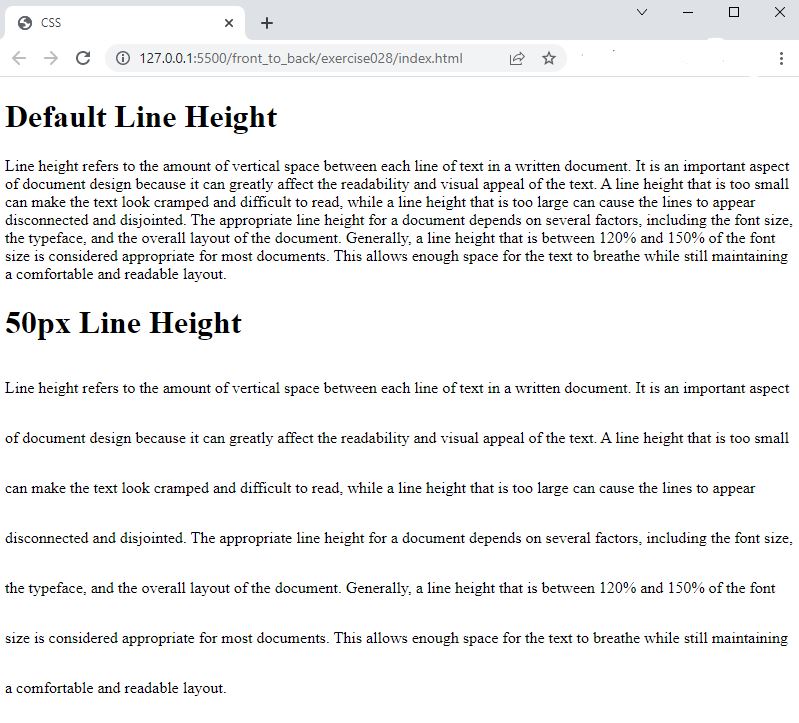
- In the browser, you should see the following:

Code Walkthrough and Explanation
line-height
In CSS, line-height is a property used to specify the vertical space between lines of text within
an
element. It determines the height of a line box, which is the space occupied by a line of text. The value of
line-height can be set as a unitless number, a length value, or a percentage of the font size. Setting an
appropriate
line height is important for improving the readability and legibility of text on a web page. A line height that
is too
small can make text appear cramped and difficult to read, while a line height that is too large can create too
much
space between lines, making it harder to track from one line to the next. Generally, a line height of 1.5 to 1.8
times
the font size is considered to be a good range for improving legibility and readability.
Experiment with the Code
- Try changing the
line-heightvalue in thecssto20px. - Try changing the
line-heightvalue in thecssto120%.
Video and Code References
Questions? Subscribe and ask in the video comments: