Letter Spacing
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Default Letter Spacing</h1> <p>Appropriate letter spacing is an important aspect of typography that can significantly affect the readability and legibility of written documents. Letter spacing, also known as tracking, refers to the space between individual letters in a word or line of text. When letter spacing is too tight, the letters can appear cramped and difficult to distinguish from one another, which can make reading more challenging. On the other hand, if the letter spacing is too wide, the letters can appear disjointed and difficult to group into words, which can also negatively impact readability. The goal of appropriate letter spacing is to strike a balance that ensures the text is easy to read and visually appealing. </p> <h1>0.25rem Letter Spacing</h1> <p id="non-default-letter-spacing">Appropriate letter spacing is an important aspect of typography that can significantly affect the readability and legibility of written documents. Letter spacing, also known as tracking, refers to the space between individual letters in a word or line of text. When letter spacing is too tight, the letters can appear cramped and difficult to distinguish from one another, which can make reading more challenging. On the other hand, if the letter spacing is too wide, the letters can appear disjointed and difficult to group into words, which can also negatively impact readability. The goal of appropriate letter spacing is to strike a balance that ensures the text is easy to read and visually appealing. </p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
#non-default-letter-spacing { letter-spacing: 0.25rem; }
- Save.
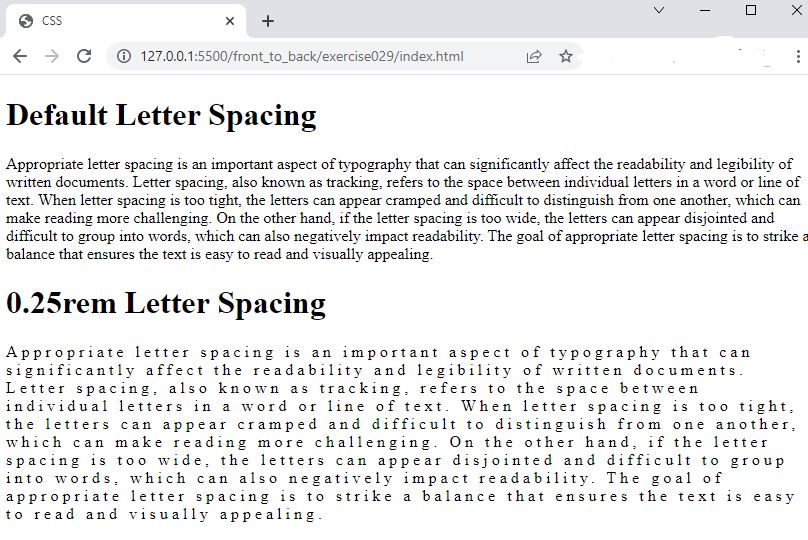
- In the browser, you should see the following:

Code Walkthrough and Explanation
letter-spacing
In CSS, letter-spacing is a property that allows you to adjust the space between characters
(letters) in
text. It can be used to increase or decrease the spacing between letters, which can be useful for improving
legibility
or achieving a particular design effect. The value for letter-spacing is specified in pixels (px),
ems
(em), or other length units. A positive value increases the space between letters, while a negative value
decreases
it. The default value for letter-spacing is normal, which typically means that the
space
between letters is determined by the font being used.
Experiment with the Code
- Try experimenting with different values for the
letter-spacingproperty.
Video and Code References
Questions? Subscribe and ask in the video comments: