Word Spacing
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Default Word Spacing</h1> <p>Word spacing refers to the amount of space between words in a written document, and it plays an important role in readability and visual appeal. Too little space between words can make text feel cramped and difficult to read, while too much space can create awkward gaps and disrupt the flow of the text. Generally, word spacing should be consistent and proportional, with enough space to clearly distinguish between individual words while maintaining a smooth and even texture. </p> <h1>10px Word Spacing</h1> <p id="non-default-word-spacing">Word spacing refers to the amount of space between words in a written document, and it plays an important role in readability and visual appeal. Too little space between words can make text feel cramped and difficult to read, while too much space can create awkward gaps and disrupt the flow of the text. Generally, word spacing should be consistent and proportional, with enough space to clearly distinguish between individual words while maintaining a smooth and even texture. </p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
#non-default-word-spacing { /* experiment with different values - 3, 20px, 120%, etc. */ word-spacing: 10px; }
- Save.
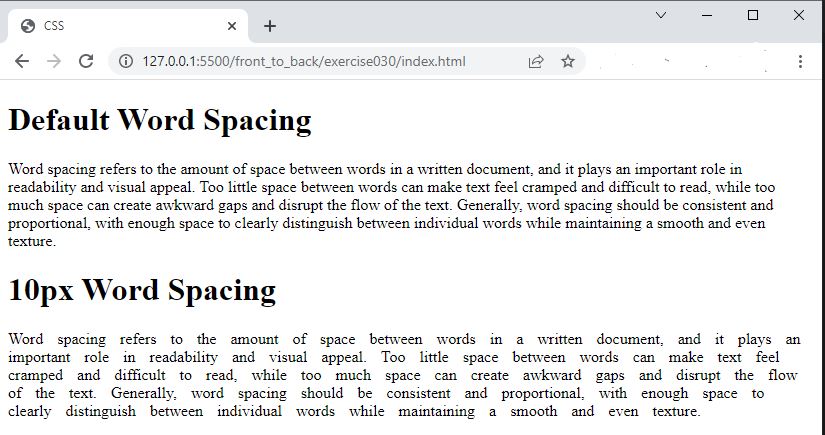
- In the browser, you should see the following:

Code Walkthrough and Explanation
word-spacing
In CSS, word-spacing is a property that specifies the amount of space between words in a block of
text.
The value can be set to a specific length, such as 10px, or a percentage of the font size, such as 150%. It can
also
be set to normal, which is the default value and adjusts the space between words to a normal, readable distance
based
on the font size and style. Appropriate word spacing is important in written documents as it affects readability
and
the overall aesthetic of the text. Too much or too little space between words can make text difficult to read or
look
unprofessional.
Experiment with the Code
- Try experimenting with different values for the
word-spacingproperty.
Video and Code References
Questions? Subscribe and ask in the video comments: