Project: Luigi's Pizzeria - Adding CSS to the Prices Page
Requirements
- Each page will have a navigation bar with links to each of the other pages.
- The navigation bar will be responsive:
- Screens smaller than
768pxwill display the links vertically. - Screens
768pxor larger will display the links horizontally. - The links will start off orange but when hovered over, the links should turn black.
- Screens smaller than
- The navigation bar will have a light grey background.
- The font for the text on all the pages will be something different from the default font, perhaps something "Gothic".
- The copyright on each page will have a dark grey background and the text color will be white and also centered at the bottom of the page.
- The "Prices" page will show the table of pizza prices in the center of the main content area with a background image like the homepage.
- The price table will have a white border.
- The
thtext of the table will be aligned with the prices and toppings.
Instructions
- In the "prices.html" file, add a "link" to the "styles.css" file after the title tags:
<!-- Link to styles.css --> <link rel="stylesheet" href="./css/styles.css">
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- Move the h1 and unordered list elements inside a new div tag that has a class of "navbar" so that it looks like this:
<!-- Wrap Navigation List in a DIV --> <div class="navbar"> <h1>Luigi's Pizzeria</h1> <ul> <li><a href="./index.html">Home</a></li> <li><a href="./pizzas.html">Our Pizzas</a></li> <li><a href="./prices.html">Prices</a></li> <li><a href="./contact.html">Contact</a></li> </ul> </div>
- Save.
- Remove the background image by commenting out the following line of the HTML (we will be re-adding it via CSS later):
<!-- <img src="./images/background.jpg" alt="background image">
<br> -->
- Save.
- Create a new div with a class of "main" under the commented out img tag:
<div class="main"> </div>
- Save.
- Inside the div with a class of "main", create another div with a class of "main-content":
<div class="main-content"> </div>
- Save.
- Move the h2 heading and price table inside the div with a class of "main-content" so that it looks like the following:
<div class="main-content"> <h2>Prices</h2> <table> <tr> <th>Toppings</th> <th>Slice</th> <th>Small</th> <th>Medium</th> <th>Large</th> </tr> <tr> <td>Cheese</td> <td>$3.00</td> <td>$10.00</td> <td>$13.00</td> <td>$15.00</td> </tr> <tr> <td>Mushroom</td> <td>$3.50</td> <td>$12.00</td> <td>$15.00</td> <td>$17.00</td> </tr> <tr> <td>Pepperoni</td> <td>$4.00</td> <td>$15.00</td> <td>$17.00</td> <td>$19.00</td> </tr> </table> </div>
- Save.
- Add an id of "prices" to the table tag:
<table id="prices">
- Save.
- Comment out the line break tag:
<!-- <br> -->
- Save.
- Add a div with a class of "footer" after the opening and closing tags of the div with class of "main":
<!-- Footer --> <div class="footer"> </div>
- Save.
- Move the copyright paragraph inside the div with class of "footer" so that it looks like the following:
<!-- Footer --> <div class="footer"> <p>© 2023 All rights reserved.</p> </div>
- Save.
- In the "styles.css" file, add the following to style the price table:
/* prices */ #prices { width: 80vw; border: 1px solid white; line-height: 2rem; } #prices th { text-align: left; }
- Save.
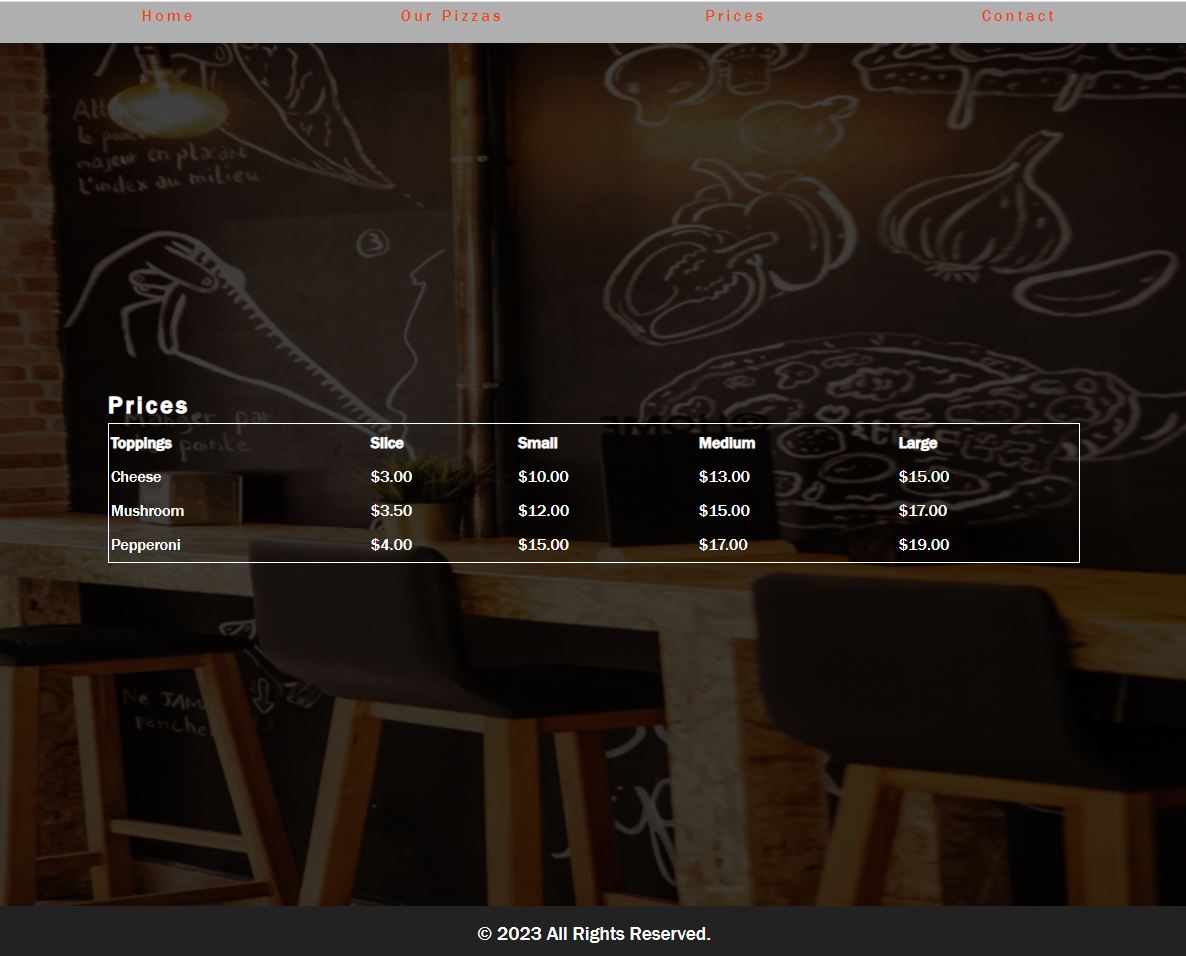
- In the browser, you should see the following:

Code Walkthrough and Explanation
For the "Prices" page, all requirements were met. The navigation bar is dynamic and will look slightly different when the browser is resized. The price table is formatted to make the info more clear. The footer is clear and centered at the bottom of the page.
Video and Code References
Questions? Subscribe and ask in the video comments: