Project: Luigi's Pizzeria - Adding CSS to the Pizzas Page
Requirements
- Each page will have a navigation bar with links to each of the other pages.
- The navigation bar will be responsive:
- Screens smaller than
768pxwill display the links vertically. - Screens
768pxor larger will display the links horizontally. - The links will start off orange but when hovered over, the links should turn black.
- Screens smaller than
- The navigation bar will have a light grey background.
- The font for the text on all the pages will be something different from the default font, perhaps something "Gothic".
- The copyright on each page will have a dark grey background and the text color will be white and also centered at the bottom of the page.
- The "Our Pizzas" page will have the pizza information inside separate boxes in the main content area.
- The boxes will be responsive:
- Screens smaller than
768pxwill show each of the boxes stacked one on top of the other. - Screens that are
768pxor larger but smaller than1170pxwill show 2 boxes next to each other with the third one on the next row. - Screens
1170pxor larger will show the three boxes next to each other horizontally.
- Screens smaller than
Instructions
- In the "pizzas.html" file, add a "link" to the "styles.css" file after the title tags:
<!-- Link to styles.css --> <link rel="stylesheet" href="./css/styles.css">
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- Move the h1 and unordered list elements inside a new div tag that has a class of "navbar" so that it looks like this:
<!-- Wrap Navigation List in a DIV --> <div class="navbar"> <h1>Luigi's Pizzeria</h1> <ul> <li><a href="./index.html">Home</a></li> <li><a href="./pizzas.html">Our Pizzas</a></li> <li><a href="./prices.html">Prices</a></li> <li><a href="./contact.html">Contact</a></li> </ul> </div>
- Save.
- Remove the background image by commenting out the following line of the HTML (we will be re-adding it via CSS later):
<!-- <img src="./images/background.jpg" alt="background image">
<br> -->
- Save.
- Create a new div with a id of "pizzas" under the commented out img tag:
<div id="pizzas"> </div>
- Save.
- Inside the div with a id of "pizzas", create another div with an id of "pizzas-title":
<div class="pizzas-title"> </div>
- Save.
- Move the h2 header inside the div with the id of "pizzas-title" so that it looks like this:
<div id="pizzas-title"> <h2>Our Pizzas</h2> </div>
- Save.
- Create a new div with an id of "pizzas-grid" inside the div with id of "pizzas" but under the closing tag of the div with id of "pizzas-title":
<div id="pizzas-grid"> </div>
- Save.
- Add a div with a class of "pizza" inside the div with id of "pizzas-grid":
<div class="pizza"> </div>
- Save.
- Move the image of the cheese pizze inside the div with class of "pizza" so that it looks like the following:
<div class="pizza"> <img src="./images/cheese_pizza.jpg" alt="cheese pizza"> </div>
- Save.
- Create a new div with a class of "pizza-info" under the cheese pizza image:
<div class="pizza-info"> </div>
- Save.
- Move the h3 and p for cheese pizza inside the div with class of "pizza-info" so that it looks like this:
<div class="pizza-info"> <h3>Cheese Pizza</h3> <p> Cheese pizza is a classic and popular type of pizza that consists of a tomato sauce base topped with melted cheese and other ingredients such as herbs, spices, and vegetables. The cheese is melted to perfection on top of the sauce and crust, creating a delicious, gooey and savory combination. </p> </div>
- Save.
- Add another set of divs for the pepperoni pizza under the div with class of "pizza" that you created in the previous steps for cheese pizza. It should look like this:
<div class="pizza"> <img src="./images/pepperoni_pizza.jpg" alt="pepperoni pizza"> <div class="pizza-info"> <h3>Pepperoni Pizza</h3> <p> Pepperoni pizza is a classic and one of the most popular types of pizza. It is made by spreading tomato sauce over a base of dough and then topping it with melted mozzarella cheese and thin slices of spicy pepperoni sausage. The combination of the savory tomato sauce, melted cheese, and spicy pepperoni creates a delicious and satisfying flavor. </p> </div> </div>
- Save.
- Add another set of divs for the mushroom pizza under the div with class of "pizza" that you created in the previous steps for pepperoni pizza. It should look like this:
<div class="pizza"> <img src="./images/mushroom_pizza.jpg" alt="mushroom pizza"> <div class="pizza-info"> <h3>Mushroom Pizza</h3> <p> Mushroom pizza is a type of pizza that typically features a tomato sauce base and is topped with sliced mushrooms, melted mozzarella cheese, and sometimes additional ingredients such as onions, peppers, and garlic. The mushrooms add a rich and earthy flavor to the pizza, while the melted cheese and other toppings bring added depth and texture to the dish. </p> </div> </div>
- Save.
- Comment out the three line break tags:
<!-- <br>
<br>
<br> -->
- Save.
- Add a div with a class of "footer" after the opening and closing tags of the div with class of "pizzas":
<!-- Footer --> <div class="footer"> </div>
- Save.
- Move the copyright paragraph inside the div with class of "footer" so that it looks like the following:
<!-- Footer --> <div class="footer"> <p>© 2023 All rights reserved.</p> </div>
- Save.
- In the "styles.css" file, add the following to style the pizza info into separate boxes that display one on top of each other:
/* pizzas */ #pizzas { padding: 4rem 0; } #pizzas-title { text-align: center; } #pizzas-grid { width: 60vh; max-width: 1170px; margin: 2rem auto; } .pizza { border: 1px solid var(--darkGrey); margin-bottom: 3rem; display: grid; grid-template-columns: 1fr; grid-template-rows: auto 1fr; } .pizza-info { padding: 1rem; }
- Save.
- In the "styles.css" file, add the following media query so that the boxes display 2 per row when the screen size is greater than or equal to 768 pixels:
@media screen and (min-width: 768px) { #pizzas-grid { display: grid; grid-template-columns: 1fr 1fr; width: 80vh; grid-column-gap: 2rem; } }
- Save.
- In the "styles.css" file, add the following media query so that the boxes display 3 per row when the screen size is greater than or equal to 1170 pixels:
@media screen and (min-width: 1170px) { #pizzas-grid { display: grid; grid-template-columns: repeat(3, 1fr); width: 80vh; grid-column-gap: 2rem; } }
- Save.
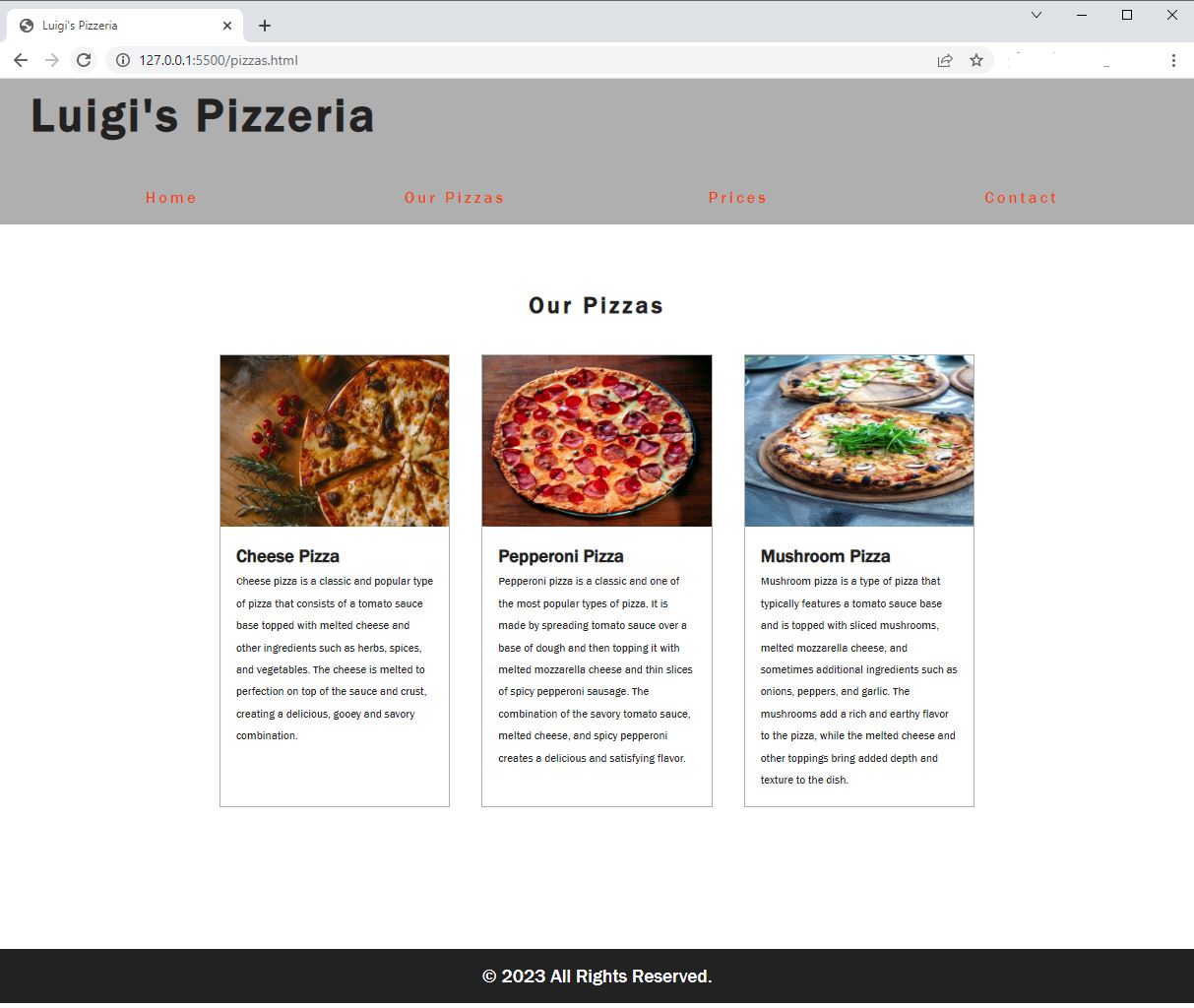
- In the browser, you should see the following:

Code Walkthrough and Explanation
For the "Our Pizzas" page, all requirements were met. The navigation bar is dynamic and will look slightly different when the browser is resized. The pizza info was setup into individual boxes or cards as well as a responsive effect that changes the layout depending on the screen size. The footer is clear and centered at the bottom of the page.
Video and Code References
Questions? Subscribe and ask in the video comments: