Project: Luigi's Pizzeria - Adding CSS to the Contact Page
Requirements
- Each page will have a navigation bar with links to each of the other pages.
- The navigation bar will be responsive:
- Screens smaller than
768pxwill display the links vertically. - Screens
768pxor larger will display the links horizontally. - The links will start off orange but when hovered over, the links should turn black.
- Screens smaller than
- The navigation bar will have a light grey background.
- The font for the text on all the pages will be something different from the default font, perhaps something "Gothic".
- The copyright on each page will have a dark grey background and the text color will be white and also centered at the bottom of the page.
- The "Contact" page will center the restaurant location and feedback form in the center of the main content area.
- The "submit" button will be orange and slightly larger.
Instructions
- In the "contacts.html" file, add a "link" to the "styles.css" file after the title tags:
<!-- Link to styles.css --> <link rel="stylesheet" href="./css/styles.css">
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- Move the h1 and unordered list elements inside a new div tag that has a class of "navbar" so that it looks like this:
<!-- Wrap Navigation List in a DIV --> <div class="navbar"> <h1>Luigi's Pizzeria</h1> <ul> <li><a href="./index.html">Home</a></li> <li><a href="./pizzas.html">Our Pizzas</a></li> <li><a href="./prices.html">Prices</a></li> <li><a href="./contact.html">Contact</a></li> </ul> </div>
- Save.
- Remove the background image by commenting out the following line of the HTML (we will be re-adding it via CSS later):
<!-- <img src="./images/background.jpg" alt="background image">
<br> -->
- Save.
- Create a new div with a class of "main" under the commented out img tag:
<div class="main"> </div>
- Save.
- Inside the div with a class of "main", create another div with a class of "main-content":
<div class="main-content"> </div>
- Save.
- Move the h2, h3, p tags, and form inside the div with a class of "main-content" so that it looks like the following:
<div class="main-content"> <h2>Contact Us</h2> <br> <h3>Restaurant Location</h3> <p>100 Main St.</p> <p>Boston, MA 02818</p> <br> <br> <form action="" method=""> <!-- Name --> <label for="name">Name</label> <input type="text" name="name" id="name"> <br> <br> <!-- Email --> <label for="email">Email</label> <input type="email" name="email" id="email"> <!-- Survey question on Pizza Enjoyment --> <p>Did you enjoy your pizza?</p> <input type="radio" name="enjoy" id="enjoy" value="yes">Yes <input type="radio" name="enjoy" id="enjoy" value="no">No <input type="radio" name="enjoy" id="enjoy" value="na">N/A <br> <br> <!-- Survey question about pizzas tried --> <p>Which pizzas have you tried?</p> <input type="checkbox" name="pizzas" id="pizzas" value="cheese">Cheese <input type="checkbox" name="pizzas" id="pizzas" value="mushroom">Mushroom <input type="checkbox" name="pizzas" id="pizzas" value="pepperoni">Pepperoni <br> <br> <p>Comments</p> <textarea name="comments" id="comments" cols="50" rows="5"></textarea> <br> <br> <input type="submit" value="submit"> </form> </div>
- Save.
- Add a div with a class of "footer" after the opening and closing tags of the div with class of "main":
<!-- Footer --> <div class="footer"> </div>
- Save.
- Move the copyright paragraph inside the div with class of "footer" so that it looks like the following:
<!-- Footer --> <div class="footer"> <p>© 2023 All rights reserved.</p> </div>
- Save.
- In the "styles.css" file, add the following to style the submit button:
/* Submit button */ input[type=submit] { background-color: var(--primaryColor); padding: 12px 25px; color: var(--primaryWhite); }
- Save.
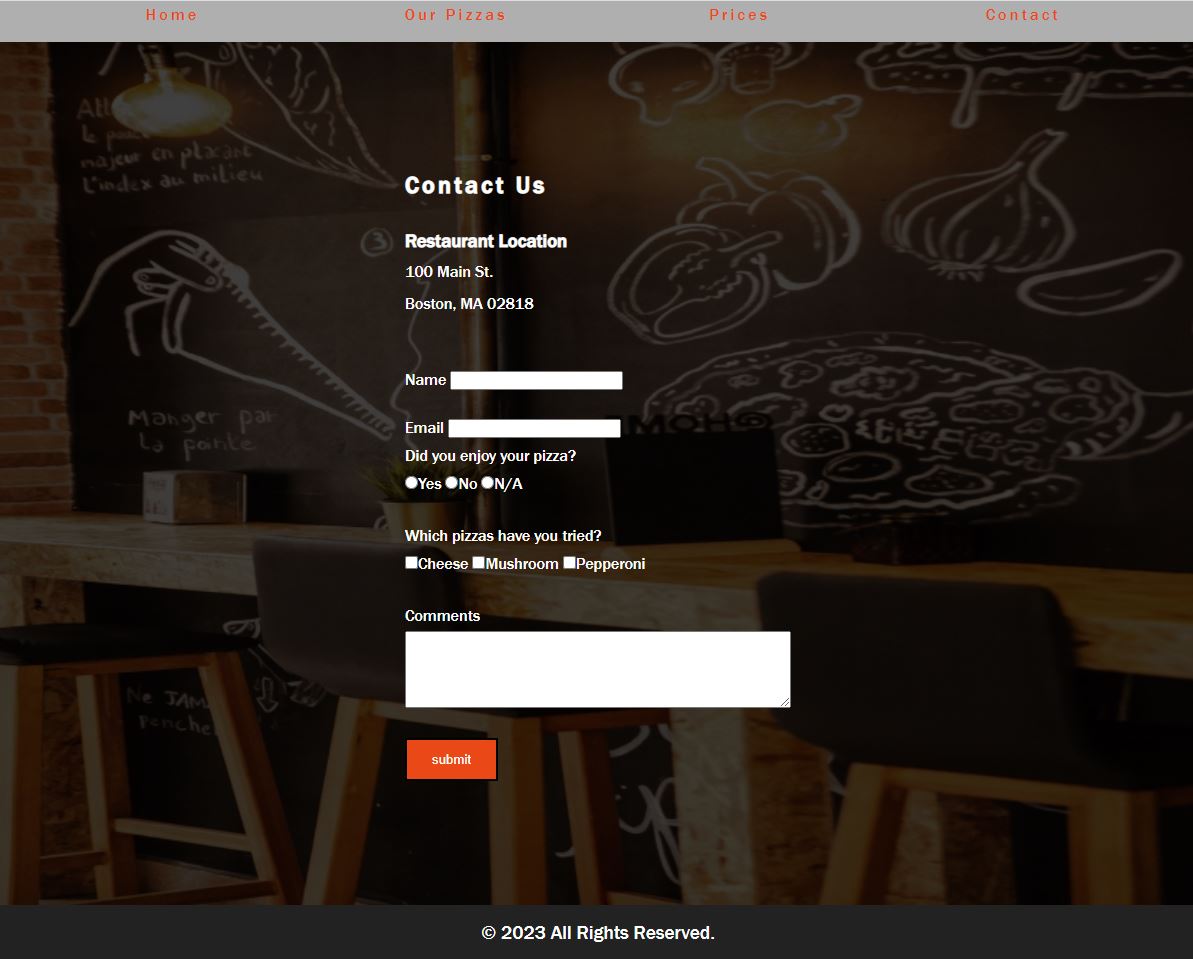
- In the browser, you should see the following:

Code Walkthrough and Explanation
For the "Contact" page, all requirements were met. The navigation bar is dynamic and will look slightly different when the browser is resized. The feedback form is formatted and centered on the page. The submit button stands out. The footer is clear and centered at the bottom of the page.
Congratulations on completing the HTML and CSS portions of the "pizzeria" project! It's a fantastic achievement and a testament to your hard work and dedication. Building a responsive webpage that looks great on all devices is no easy feat, but you have done it with finesse. I hope you have learned a lot about HTML and CSS along the way, and I hope you continue to hone your skills as a software developer. You should be proud of what you have accomplished and celebrate this milestone. Well done!
Video and Code References
Questions? Subscribe and ask in the video comments: