CSS Grid - Grid Line Names
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Grid</h1> <h3>Grid Line Names</h3> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows"> <!-- flex items --> <div class="box long-hand-grid-lines"> <p>Grid Item 1</p> </div> <div class="box"> <p>Grid Item 2</p> </div> <div class="box"> <p>Grid Item 3</p> </div> <div class="box"> <p>Grid Item 4</p> </div> <div class="box"> <p>Grid Item 5</p> </div> <div class="box"> <p>Grid Item 6</p> </div> </div> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows"> <!-- flex items --> <div class="box short-hand-grid-lines"> <p>Grid Item 1</p> </div> <div class="box"> <p>Grid Item 2</p> </div> <div class="box"> <p>Grid Item 3</p> </div> <div class="box"> <p>Grid Item 4</p> </div> <div class="box"> <p>Grid Item 5</p> </div> <div class="box"> <p>Grid Item 6</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
/* Reset Browser Defaults */ * { margin: 0; padding: 0; box-sizing: border-box; } .grid-container-3-columns-by-3-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-columns: [start] 1fr [line2] 2fr [end] 1fr [line4]; grid-template-rows: [start] 1fr [line2] 2fr [end] 1fr [line4]; gap: 10px; } .box { padding: 1rem; background: grey; border: 2px solid red; } .long-hand-grid-lines { grid-column-start: start; grid-column-end: end; grid-row-start: start; grid-row-end: end; } .short-hand-grid-lines { grid-column: start/end; grid-row: start/end; }
- Save.
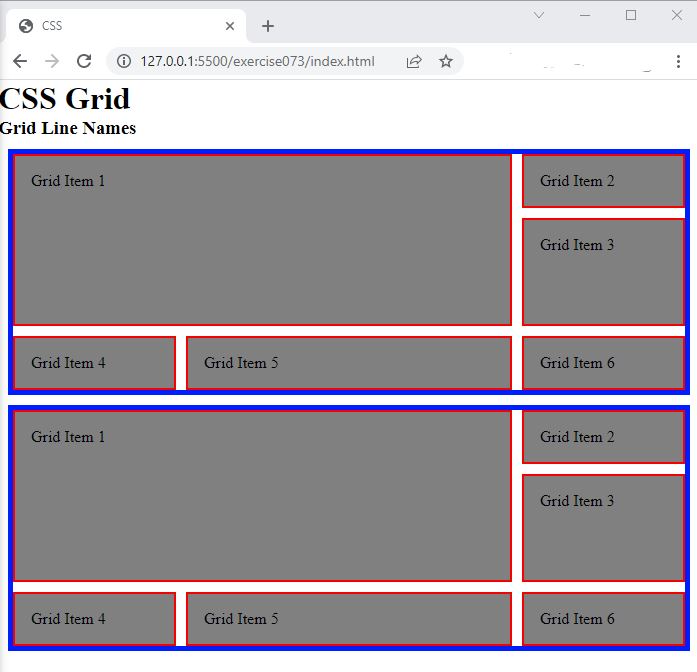
- In the browser, you should see the following:

Code Walkthrough and Explanation
Grid Line Names
Grid line naming is a feature in CSS Grid that allows developers to assign names to grid lines using the
grid-template-rows and grid-template-columns properties.
This feature allows for more semantic and intuitive grid layout definitions, as grid lines can be referenced using the assigned names instead of the default numbering system. For example, instead of referring to a grid item as starting on column line 1 and ending on column line 3, the developer can give names to the grid lines and refer to the item as starting on the "start" line and ending on the "end" line.
Experiment with the Code
- Try using different names for the column and row lines.
- Try changing the values of
grid-column-startandgrid-column-endand see what happens. - Try changing the values of
grid-row-startandgrid-row-endand see what happens. - Try changing the values of
grid-rowand see what happens. - Try changing the values of
grid-columnand see what happens.
Video and Code References
Questions? Subscribe and ask in the video comments: