CSS Grid - Justify Items and Self
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Grid</h1> <h3>Justify Items and Self</h3> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows"> <!-- flex items --> <div class="box box1"> <p>Grid Item 1</p> </div> <div class="box box2"> <p>Grid Item 2</p> </div> <div class="box box3"> <p>Grid Item 3</p> </div> <div class="box box4"> <p>Grid Item 4</p> </div> <div class="box box5"> <p>Grid Item 5</p> </div> <div class="box box6"> <p>Grid Item 6</p> </div> </div> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows justify-items"> <!-- flex items --> <div class="box box1"> <p>Grid Item 1</p> </div> <div class="box box2"> <p>Grid Item 2</p> </div> <div class="box box3 justify-self"> <p>Grid Item 3</p> </div> <div class="box box4"> <p>Grid Item 4</p> </div> <div class="box box5"> <p>Grid Item 5</p> </div> <div class="box box6"> <p>Grid Item 6</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
/* Reset Browser Defaults */ * { margin: 0; padding: 0; box-sizing: border-box; } .grid-container-3-columns-by-3-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(2, 1fr); height: 300px; } .justify-items { justify-items: center; } .justify-self { justify-self: flex-start; } .box { padding: 1rem; border: 2px solid red; } .box1 { background: green; } .box2 { background: yellow; } .box3 { background: orange; } .box4 { background: brown; } .box5 { background: grey; } .box6 { background: violet; }
- Save.
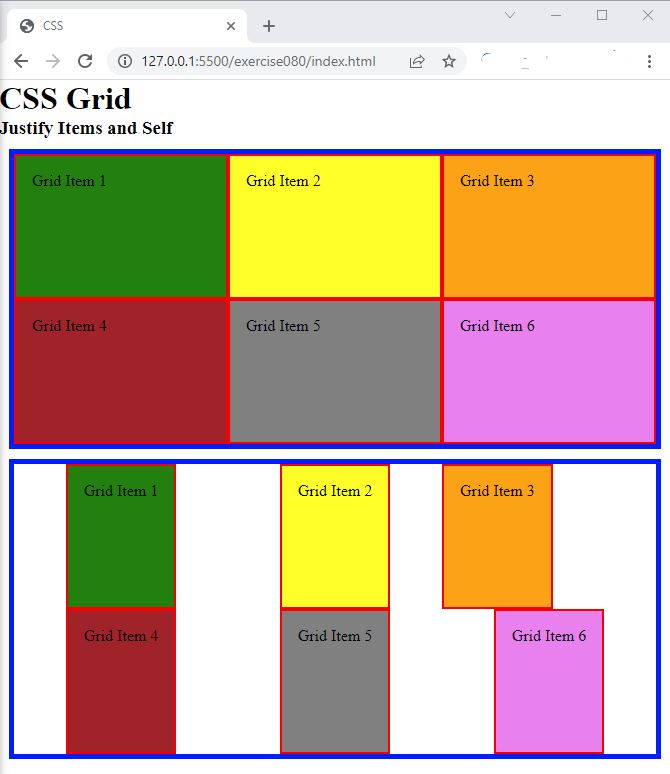
- In the browser, you should see the following:

Code Walkthrough and Explanation
justify-items
justify-items is a CSS property that is used to align grid items along the horizontal axis (i.e.,
along
the columns) when there is extra space available within a grid cell. It applies to all grid items within a
container
and can be used to override the justify-items value set on the container.
The justify-items property accepts the following values:
start: This is the default value, which aligns grid items to the left edge of the grid cell.end: This value aligns grid items to the right edge of the grid cell.center: This value centers grid items within the grid cell.stretch: This value stretches grid items to fill the entire width of the grid cell.baseline: This value aligns grid items along the baseline of their content.
justify-self
justify-self is a CSS property that is used to align a grid item along the horizontal axis within
its
cell. It applies only to a single grid item and overrides the justify-items property set on the
parent
grid container.
The possible values for justify-self are:
start: aligns the grid item to the start of the cell.end: aligns the grid item to the end of the cell.center: aligns the grid item to the center of the cell.stretch: stretches the grid item to fill the entire cell.auto: the default value, which applies the value of the justify-items property set on the parent grid container.
Experiment with the Code
- Try changing the value in the
justify-itemsproperty and see what happens. - Try changing the value in the
justify-selfproperty and see what happens.
Video and Code References
Questions? Subscribe and ask in the video comments: