CSS Grid - Align Content
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Grid</h1> <h3>Align Content</h3> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows"> <!-- flex items --> <div class="box box1"> <p>Grid Item 1</p> </div> <div class="box box2"> <p>Grid Item 2</p> </div> <div class="box box3"> <p>Grid Item 3</p> </div> <div class="box box4"> <p>Grid Item 4</p> </div> <div class="box box5"> <p>Grid Item 5</p> </div> <div class="box box6"> <p>Grid Item 6</p> </div> </div> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows align-content"> <!-- flex items --> <div class="box box1"> <p>Grid Item 1</p> </div> <div class="box box2"> <p>Grid Item 2</p> </div> <div class="box box3"> <p>Grid Item 3</p> </div> <div class="box box4"> <p>Grid Item 4</p> </div> <div class="box box5"> <p>Grid Item 5</p> </div> <div class="box box6"> <p>Grid Item 6</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
/* Reset Browser Defaults */ * { margin: 0; padding: 0; box-sizing: border-box; } .grid-container-3-columns-by-3-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-columns: repeat(3, 150px); height: 200px; } .align-content { align-content: center; } .box { padding: 1rem; border: 2px solid red; } .box1 { background: green; } .box2 { background: yellow; } .box3 { background: orange; } .box4 { background: brown; } .box5 { background: grey; } .box6 { background: violet; }
- Save.
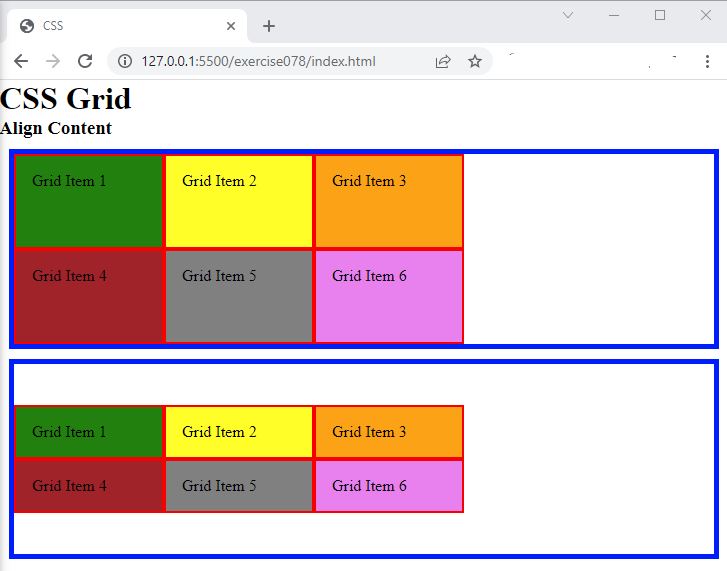
- In the browser, you should see the following:

Code Walkthrough and Explanation
align-content
In CSS Grid, the align-content property is used to align the grid container's content within
the
grid container's grid area.
If the grid container's size is greater than the total size of the grid tracks, the
align-content
property is used to align the grid container's content vertically within the grid container's grid
area.
Here are the possible values for align-content:
start: Aligns the content at the start of the grid container.end: Aligns the content at the end of the grid container.center: Centers the content within the grid container.stretch: Stretches the content to fill the grid container's height. This is the default value.space-between: Places an equal amount of space between each row or column.space-around: Places an equal amount of space around each row or column.space-evenly: Places an equal amount of space between and around each row or column.
Note that the align-content property only works when there is extra space in the grid
container's
grid area. If there is no extra space, it has no effect.
Experiment with the Code
- Try changing the value in the
align-contentproperty and see what happens.
Video and Code References
Questions? Subscribe and ask in the video comments: