CSS Flexbox - Flex Wrap
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Flexbox</h1> <h3>Flex Wrap</h3> <!-- flex container --> <div class="flex-container"> <!-- flex items --> <div class="box flex-item-1"> <p>Flex Item 1</p> </div> <div class="box flex-item-2"> <p>Flex Item 2</p> </div> <div class="box flex-item-3"> <p>Flex Item 3</p> </div> <div class="box flex-item-4"> <p>Flex Item 4</p> </div> <div class="box flex-item-5"> <p>Flex Item 5</p> </div> </div> <!-- flex container --> <div class="flex-container flex-wrap"> <!-- flex items --> <div class="box flex-item-1"> <p>Flex Item 1</p> </div> <div class="box flex-item-2"> <p>Flex Item 2</p> </div> <div class="box flex-item-3"> <p>Flex Item 3</p> </div> <div class="box flex-item-4"> <p>Flex Item 4</p> </div> <div class="box flex-item-5"> <p>Flex Item 5</p> </div> </div> <!-- flex container --> <div class="flex-container flex-wrap-reverse"> <!-- flex items --> <div class="box flex-item-1"> <p>Flex Item 1</p> </div> <div class="box flex-item-2"> <p>Flex Item 2</p> </div> <div class="box flex-item-3"> <p>Flex Item 3</p> </div> <div class="box flex-item-4"> <p>Flex Item 4</p> </div> <div class="box flex-item-5"> <p>Flex Item 5</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
.flex-container { border: 5px solid blue; display: flex; margin: 10px; width: 350px; } .flex-wrap { flex-wrap: wrap; } .flex-wrap-reverse { flex-wrap: wrap-reverse; } .box { padding: 10px; text-align: center; font-size: 20px; } .flex-item-1 { background: red; } .flex-item-2 { background: green; } .flex-item-3 { background: yellow; } .flex-item-4 { background: purple; } .flex-item-5 { background: orange; }
- Save.
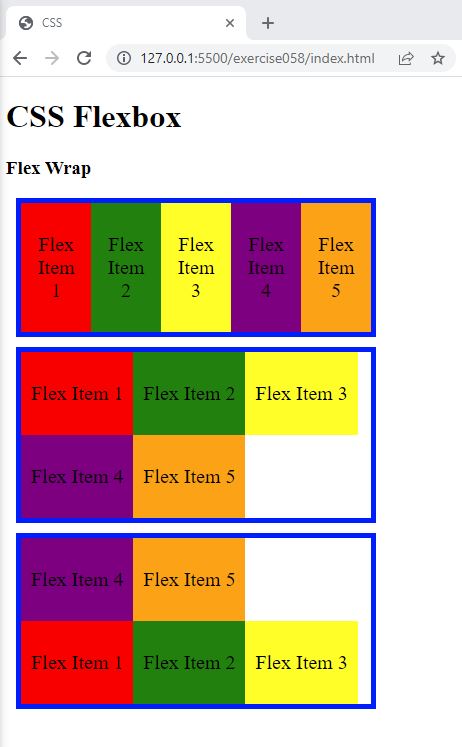
- In the browser, you should see the following:

Code Walkthrough and Explanation
flex-wrap
The flex-wrap property is used in CSS to control whether the flex items should wrap or not when
there is
not enough space in the flex container. It specifies whether the flex items should be forced into a single line
or can
be wrapped into multiple lines. The possible values for flex-wrap are:
nowrap: This is the default value. It specifies that the flex items should not wrap, and should be forced onto a single line.wrap: This value specifies that the flex items should wrap onto multiple lines if needed, to fit within the flex container.wrap-reverse: This value specifies that the flex items should wrap onto multiple lines if needed, but in reverse order from their original order.
Experiment with the Code
- Try adding your own boxes and using different values for
flex-wrap.
Video and Code References
Questions? Subscribe and ask in the video comments: