CSS Flexbox - Flex Basis
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Flexbox</h1> <h3>Flex Basis</h3> <!-- flex container --> <div class="flex-container"> <!-- flex items --> <div class="box flex-item-1"> <p>Flex Item 1</p> </div> <div class="box flex-item-2"> <p>Flex Item 2</p> </div> <div class="box flex-item-3 flex-basis"> <p>Flex Item 3</p> </div> <div class="box flex-item-4"> <p>Flex Item 4</p> </div> <div class="box flex-item-5"> <p>Flex Item 5</p> </div> <div class="box flex-item-6"> <p>Flex Item 6</p> </div> </div> <!-- flex container --> <div class="flex-container"> <!-- flex items --> <div class="box flex-item-1"> <p>Flex Item 1</p> </div> <div class="box flex-item-2"> <p>Flex Item 2</p> </div> <div class="box flex-item-3"> <p>Flex Item 3</p> </div> <div class="box flex-item-4"> <p>Flex Item 4</p> </div> <div class="box flex-item-5"> <p>Flex Item 5</p> </div> <div class="box flex-item-6"> <p>Flex Item 6</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
.flex-container { border: 5px solid blue; display: flex; margin: 10px; height: 300px; } .box { padding: 10px; text-align: center; font-size: 20px; } .flex-basis { flex-basis: 300px; } .flex-item-1 { background: red; } .flex-item-2 { background: green; } .flex-item-3 { background: yellow; } .flex-item-4 { background: purple; } .flex-item-5 { background: orange; } .flex-item-6 { background: blueviolet; }
- Save.
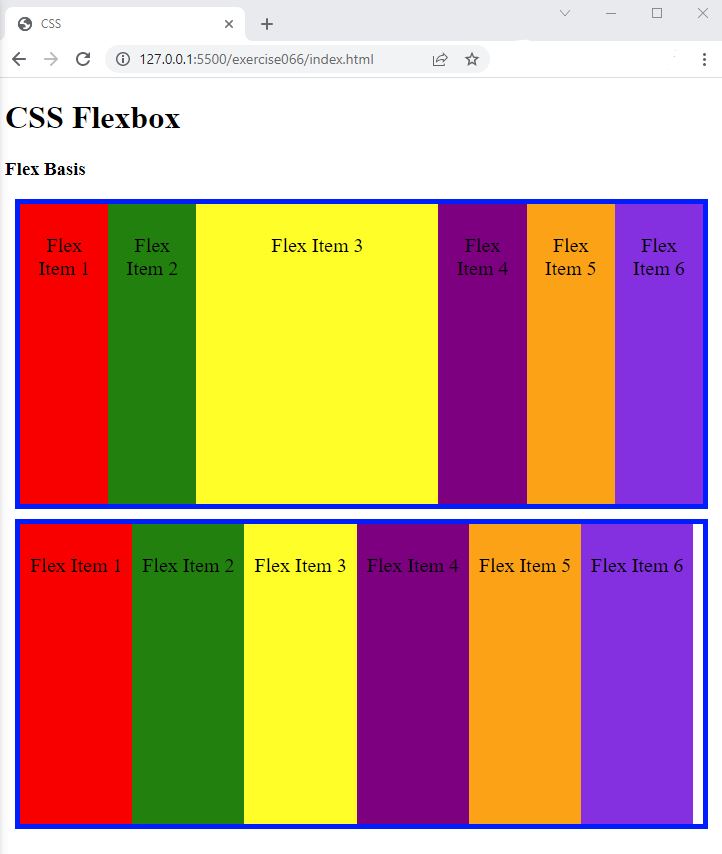
- In the browser, you should see the following:

Code Walkthrough and Explanation
flex-basis
In CSS, the flex-basis property specifies the initial size of a flex item along the main axis
before any
free space is distributed according to the flex factors of the flex items. The flex-basis property
can be
set to a length, a percentage, or the auto keyword. When set to auto, the flex basis is calculated based on the
size
of the item's content. The flex-basis property is often used in conjunction with the
flex-grow and flex-shrink properties to control how flex items grow and shrink in
relation
to each other.
Experiment with the Code
- Try changing the value of
flex-basisand see what happens.
Video and Code References
Questions? Subscribe and ask in the video comments: