Absolute Position
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Absolute Position</h1> <div> <p class="static-position">This paragraph has a static position which is the default. <span class="abosolute-position-top-left">This span has an abosolute position within a paragraph that does not have a relative position so it will be adjusted to the closest element with a relative position which is the body element.</span></p> <p class="no-position">This paragraph has a static position (no css property necessary).</p> </div> <div> <p class="relative-position-top">This paragraph has a relative position shifted 10px down from the top. This is extra text to make the paragraph a bit longer so that we can see the absolute position of the span cover the top portion of this part. Add more text or shrink your browser window a bit to get the same effect.<span class="abosolute-position-top-left">This span has an abosolute position within a paragraph with relative position.</span></p> <p class="no-position">This paragraph has a static position (no css property necessary).</p> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
div { border: 5px solid blue; padding: 10px; margin: 5px; } .no-position { background: blue; color: white; } .static-position { background: red; position: static; } .relative-position-top { background: red; position: relative; top: 10px; } .abosolute-position-top-left { background: green; position: absolute; top: 0; left: 0; }
- Save.
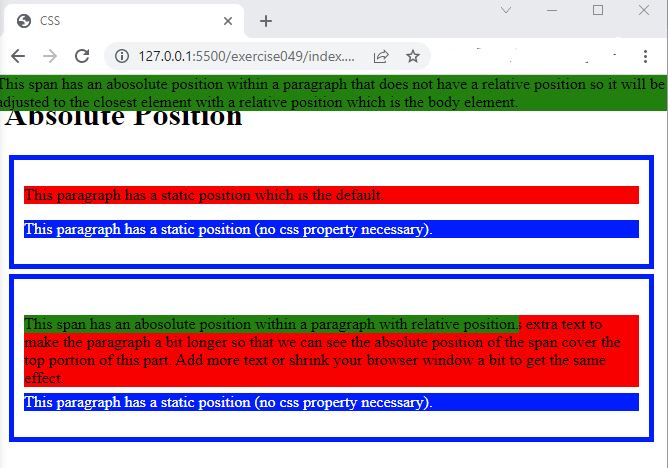
- In the browser, you should see the following:

Code Walkthrough and Explanation
position: absolute;
In CSS, absolute positioning is a type of layout where an element is positioned relative to its closest positioned ancestor. This means that the position of the element is determined by its distance from the top, right, bottom, and left edges of the containing element. When an element is absolutely positioned, it is removed from the normal flow of the document, so other elements will not be affected by it. This can be useful for positioning elements precisely on a page, for example, when creating a navigation menu or an image gallery. The absolute position of an element is determined using the top, right, bottom, and left properties.
When an element is positioned as absolute, it is positioned with respect to its nearest positioned
ancestor, i.e., an ancestor element that has a position other than static (the default position).
If no such ancestor exists, it will be positioned relative to the initial containing block, which is usually the viewport.
When an element is positioned as relative, it establishes a new positioning context for its
positioned
descendants. This means that elements that are positioned as absolute within a
relative
element will be positioned relative to that element's top-left corner, rather than the top-left corner of
the
viewport.
So, if you want to position an element with position: absolute; relative to a specific ancestor,
you
would set the ancestor's position to relative. This allows the absolutely positioned element
to be
positioned relative to the ancestor element, rather than the viewport.
Experiment with the Code
- Try adding a
<p>to an existing<div>and position it near the top of the<div>.
Video and Code References
Questions? Subscribe and ask in the video comments: