Whitespaces
Exercise
- In the "index.html" file, write the following code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My First Web Page</title> </head> <body> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "index.html" file, add the following code between the opening and closing tags of the body element including the extra blank lines:
<h1>Welcome to My Web Page - heading 1</h1> <h2>Welcome to My Web Page - heading 2</h2> <h3>Welcome to My Web Page - heading 3</h3> <h4>Welcome to My Web Page - heading 4</h4> <h5>Welcome to My Web Page - heading 5</h5> <h6>Welcome to My Web Page - heading 6</h6> <p> This is my first attempt at creating a web page with HTML. </p>
- Save.
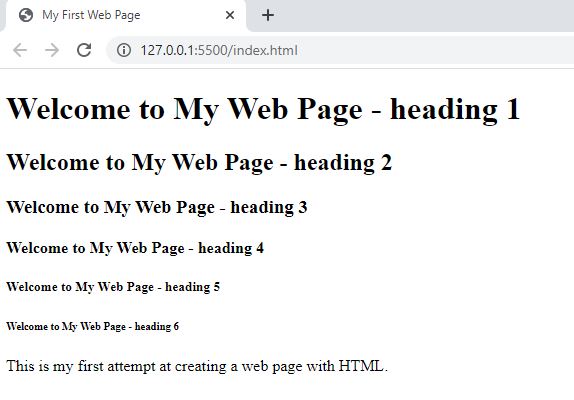
- In the browser, you should see the following:

Code Walkthrough and Explanation
Notice how the browser ignores the spaces and extra lines in your HTML code. In HTML, whitespace refers to the spaces, tabs, and line breaks used to format text and code. When a web browser renders an HTML page, it collapses multiple consecutive whitespaces into a single space, effectively ignoring any extra spaces in the code. In the exercise, we added several line breaks and they were essentially ignored by the browser.
Experiment with the Code
- Add some extra spaces between the the text in the any of the heading tags and see which spaces the browser interprets and which ones the browser ignores.
Video and Code References
Questions? Subscribe and ask in the video comments: