Outline
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Outline</h1> <p id="normal-outline-lw">This paragraph has a normal outline on top of the border written the long way.</p> <p id="normal-outline-sw">This paragraph has a normal outline on top of the border written the short way.</p> <p id="negative-offset-outline">This paragraph has an outline that appears inside the border.</p> <p id="positive-offset-outline">This paragraph has an outline that appears further away from the border.</p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
p { color: yellow; background-color: green; margin-right: 75%; margin-left: 20px; margin-top: 30px; padding: 30px; } #normal-outline-lw { border: 10px solid blue; outline-width: 10px; outline-style: solid; outline-color: red; /* default value for outline-offset is 0 so this can be omitted */ outline-offset: 0; } #normal-outline-sw { border: 10px solid blue; outline: 10px solid red; } #negative-offset-outline { border: 10px solid blue; outline: 10px solid red; outline-offset: -30px; } #positive-offset-outline { border: 10px solid blue; outline: 10px solid red; outline-offset: 10px; }
- Save.
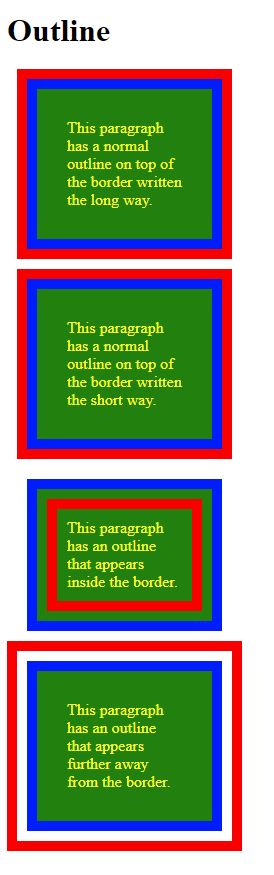
- In the browser, you should see the following:

Code Walkthrough and Explanation
outline-width
In CSS, outline-width is a property that sets the width of an outline around an element. The
outline is
a line drawn around the outside of an element, just outside the border. The outline-width property
sets
the thickness of this line, and it can be set to a specific value in pixels, ems, or other units. A value of 0
removes
the outline entirely.
outline-style
In CSS, outline-style is a property that sets the style of the outline of an element. The
outline-style
property accepts a variety of values, including solid, dashed, dotted, double, groove, ridge, inset, and outset.
The
default value is none, which means no outline is drawn.
outline-color
In CSS, the outline-color property sets the color of the outline around an element. The
outline-color property can be set to any valid CSS color value, such as a keyword like
red,
a hexadecimal value like #00ff00, an RGB or RGBA value like rgb(255, 0, 0) or
rgba(255, 0, 0, 0.5), or a color name like blue. If the outline-color
property
is not specified, the default color is the same as the color property of the element.
outline-offset
outline-offset is a CSS property that specifies the space between an outline and the edge or
border of
an element. It sets the amount of space to be left between the outline and the outside edge of an element's
border box. This property can be used to create space between the outline and the border or edge of an element.
The
value of the outline-offset property can be either a length or a percentage. Positive values move
the
outline away from the border or edge of an element, while negative values move it closer. This property only
applies
if an outline is present on the element, and is typically used in combination with other outline properties,
such as
outline-width, outline-style, and outline-color.
outline
In CSS, outline is a property that allows you to draw a line around an element, outside of the
element's border. It is similar to border, but does not affect the element's layout or
dimensions. The outline property can be used to create visual emphasis, highlight an element, or
indicate
focus. By default, an outline is drawn around an element when it is focused using the keyboard, but you can also
apply
an outline to an element using CSS. The outline property can be used to set the style,
color, and width of the outline, and it can be applied to any HTML element.
Experiment with the Code
- Try experimenting with different values of the
outlineproperties.
Video and Code References
Questions? Subscribe and ask in the video comments: