CSS Grid - Grid Template Rows
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Grid</h1> <h3>Grid Template Rows</h3> <!-- grid container --> <div class="grid-container-2-rows"> <!-- flex items --> <div class="box"> <p>Grid Item 1</p> </div> <div class="box"> <p>Grid Item 2</p> </div> </div> <!-- grid container --> <div class="grid-container-3-rows"> <!-- flex items --> <div class="box"> <p>Grid Item 1</p> </div> <div class="box"> <p>Grid Item 2</p> </div> <div class="box"> <p>Grid Item 3</p> </div> </div> <!-- grid container --> <div class="grid-container-3-columns-by-2-rows"> <!-- flex items --> <div class="box"> <p>Grid Item 1</p> </div> <div class="box"> <p>Grid Item 2</p> </div> <div class="box"> <p>Grid Item 3</p> </div> <div class="box"> <p>Grid Item 4</p> </div> <div class="box"> <p>Grid Item 5</p> </div> <div class="box"> <p>Grid Item 6</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
/* Reset Browser Defaults */ * { margin: 0; padding: 0; box-sizing: border-box; } .grid-container-2-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-rows: 100px 200px; } .grid-container-3-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-rows: 1fr 2fr 1fr; } .grid-container-3-columns-by-2-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-columns: 1fr 2fr 1fr; grid-template-rows: 1fr 2fr; } .box { padding: 1rem; background: grey; border: 2px solid red; }
- Save.
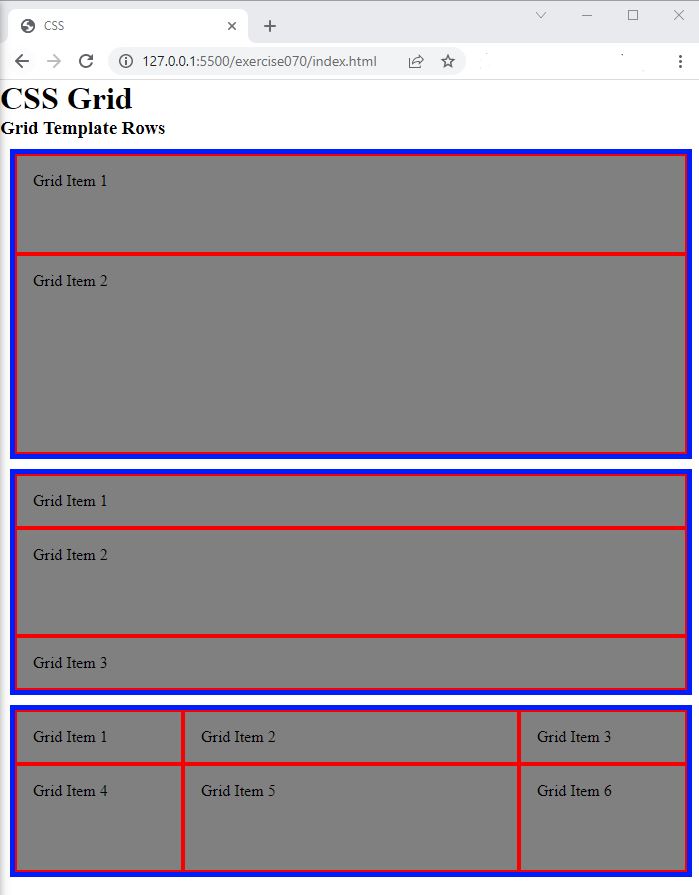
- In the browser, you should see the following:

Code Walkthrough and Explanation
grid-template-rows
In CSS Grid, the grid-template-rows property is used to define the height of the grid rows. It
specifies
the size of each row in the grid, which can be set to a specific length, a percentage of the grid
container's
height, or a fraction of the available space using the fr unit. Multiple values can be provided to
create
a grid with multiple rows of varying heights. The grid-template-rows property is often used in
conjunction with the grid-template-columns property to create a complete grid layout.
Experiment with the Code
- Try creating a 5 row
<div>. - Try createing a 5 column by 5 row
<div>.
Video and Code References
Questions? Subscribe and ask in the video comments: