CSS Grid - Order
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>CSS Grid</h1> <h3>Order</h3> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows"> <!-- flex items --> <div class="box box1"> <p>Grid Item 1</p> </div> <div class="box box2"> <p>Grid Item 2</p> </div> <div class="box box3"> <p>Grid Item 3</p> </div> <div class="box box4"> <p>Grid Item 4</p> </div> <div class="box box5"> <p>Grid Item 5</p> </div> <div class="box box6"> <p>Grid Item 6</p> </div> </div> <!-- grid container --> <div class="grid-container-3-columns-by-3-rows"> <!-- flex items --> <div class="box box1 order2"> <p>Grid Item 1</p> </div> <div class="box box2"> <p>Grid Item 2</p> </div> <div class="box box3 order3"> <p>Grid Item 3</p> </div> <div class="box box4"> <p>Grid Item 4</p> </div> <div class="box box5 order-1"> <p>Grid Item 5</p> </div> <div class="box box6"> <p>Grid Item 6</p> </div> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
/* Reset Browser Defaults */ * { margin: 0; padding: 0; box-sizing: border-box; } .grid-container-3-columns-by-3-rows { border: 5px solid blue; margin: 10px; display: grid; grid-template-columns: 1fr 1fr 1fr; } .box { padding: 1rem; border: 2px solid red; } .box1 { background: green; } .box2 { background: yellow; } .box3 { background: orange; } .box4 { background: brown; } .box5 { background: grey; } .box6 { background: violet; } .order2 { order: 2; } .order3 { order: 3; } .order-1 { order: -1; }
- Save.
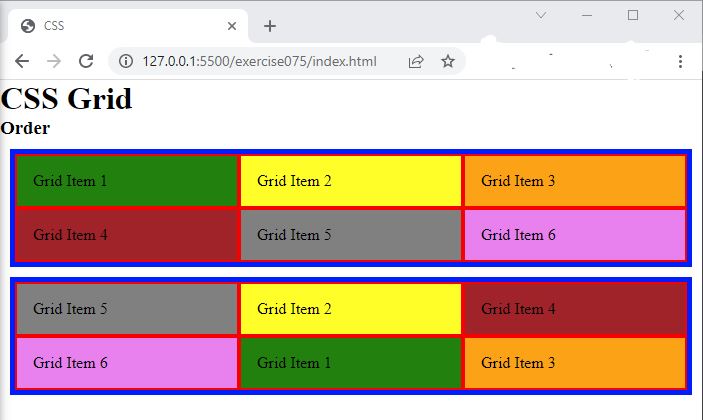
- In the browser, you should see the following:

Code Walkthrough and Explanation
order
The order property in CSS Grid is used to specify the visual order of grid items within a grid
container. By default, grid items are laid out in the order they appear in the source code, but with the
order property, you can change their order without having to change the source code.
The order property takes an integer value, which determines the order in which the grid items
should
appear. Grid items with lower integer values are placed earlier in the grid than those with higher integer
values.
Experiment with the Code
- Try rearranging the boxes by changing the
ordervalues.
Video and Code References
Questions? Subscribe and ask in the video comments: