Colors
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <p id="standard-color">This paragraph is styled using standard colors</p> <p id="rgb-color">This paragraph is styled using RGB colors</p> <p id="rgba-color">This paragraph is styled using RGB colors with opacity</p> <p id="hex-color">This paragraph is styled using HEX color values</p> <p id="hsl-color">This paragraph is styled using HSL color values</p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
#standard-color { color: red; background-color: green; } #rgb-color { color: rgb(255, 0, 0); background-color: rgb(0, 255, 0); } #rgba-color { color: rgba(255, 0, 0, 0.5); background-color: rgba(0, 255, 0, 0.5); } #hex-color { color: #ff0000; background-color: #00ff00; } #hsl-color { color: hsl(0, 100%, 50%); background-color: hsl(100, 100%, 50%); }
- Save.
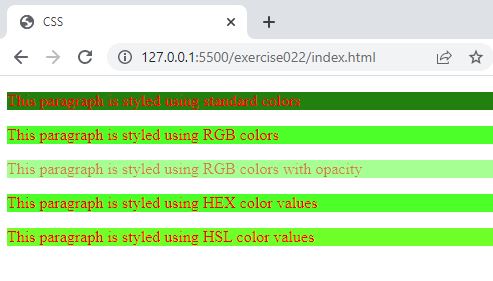
- In the browser, you should see the following:

Code Walkthrough and Explanation
color: red;
In CSS, the color property is used to set the text color of an element. The value of the
color property can be specified using a color name, a HEX code, an RGB value, or an RGBA value.
background-color: green;
background-color is a CSS property that allows you to set the background color of an HTML element.
It is
used to specify the color of the background behind the content of the element, whether that content is text,
images,
or other HTML elements. The value of the background-color property can be specified in a number of
ways
such as by using a color name, a hexadecimal value, an RGB or RGBA value.
Color names
In CSS, color names are predefined color values that can be used to specify the color of an element. At the time of this writing, there are 147 standard color names recognized by most browsers. The color names include common colors such as "red", "green", "blue", "yellow", "black", and "white", as well as less common colors such as "thistle", "lavender", and "cornflowerblue".
color: rgb(255, 0, 0);
RGB is a color model used in CSS to define colors in terms of the intensity of red, green, and blue light. In
RGB,
each color is represented by a value between 0 and 255, where 0 represents no intensity and 255 represents full
intensity. By combining different values of red, green, and blue, you can create a wide range of colors. The
syntax
for using RGB in CSS is rgb(red, green, blue) where red, green, and blue are integers between 0 and
255.
For example, rgb(255, 0, 0) represents pure red, rgb(0, 255, 0) represents pure green,
and
rgb(0, 0, 255) represents pure blue.
color: rgba(255, 0, 0, 0.5);
In CSS, rgba stands for "red, green, blue, alpha" and it is a way to specify a color
using a
combination of the red, green, and blue color channels with an alpha channel to control transparency. The alpha
channel value is a number between 0 and 1, where 0 is completely transparent and 1 is completely opaque. The
rgba function is used with the syntax rgba(red, green, blue, alpha) where the red,
green,
and blue values are integers between 0 and 255, and the alpha value is a decimal number between 0 and 1. For
example,
the color rgba(255, 0, 0, 0.5) is a red color with 50% opacity.
color: #ff0000;
In CSS, hex is short for hexadecimal, which is a numerical system that uses a base-16 number system to represent colors. The hex value for a color is made up of six digits, with two digits each representing the amount of red, green, and blue in the color. Each of these digits can range from 0 to 9 or A to F, where A represents 10 and F represents 15. For example, the hex value #FF0000 represents pure red, while the hex value #FFFFFF represents pure white.
Experiment with the Code
- Try making each of the
colorproperties blue.
Video and Code References
Questions? Subscribe and ask in the video comments: