Border
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Borders</h1> <p>This paragraph has no visible borders</p> <p id="long-form-all">This paragraph has a solid 10px blue border all around written in long form.</p> <p id="short-form-all">This paragraph has a dotted 10px blue border all around written in short form.</p> <p id="border-top">This paragraph has solid 10px blue border on the top written in long form.</p> <p id="border-right">This paragraph has text aligned to the right and a solid 20px blue border on the right.</p> <p id="border-bottom">This paragraph has a solid 30px blue border on the bottom written in short form.</p> <p id="border-left">This paragraph has solid 5px blue border on the left written in short form.</p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
p { color: yellow; background-color: green; } #long-form-all { border-width: 10px; border-style: solid; border-color: blue; } #short-form-all { border: 10px solid blue; } #border-top { border-top-width: 10px; border-top-style: solid; border-top-color: blue; } #border-right { text-align: right; border-right: 20px solid blue; } #border-bottom { border-bottom: 30px solid blue; } #border-left { border-left: 5px solid blue; }
- Save.
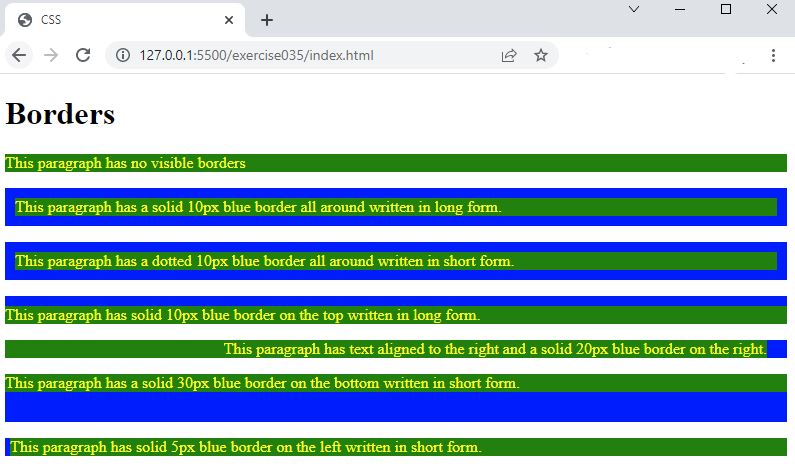
- In the browser, you should see the following:

Code Walkthrough and Explanation
border
In CSS, the border property is used to define a border around an HTML element. The border can be
defined
in terms of its width, style, and color using shorthand or individual properties. The width of the border can be
set
in pixels or other units, such as em or rem. The style can be set to solid, dashed, dotted, double, groove,
ridge,
inset, or outset, among other options. The color of the border can be specified in different ways, such as by
name,
hexadecimal value, RGB value, or HSL value. The border property can also be used to specify
different
values for each side of an element's border (i.e., top, right, bottom, and left). Borders can also be set
for
each side of an element (top, right, bottom, and left) using the border-top,
border-right,
border-bottom, and border-left properties, respectively.
CSS Box Model
To sum it up, what you have learned about padding, margins, and borders describes the CSS Box Model. The CSS box model is a fundamental concept in web design that describes the layout of HTML elements on a web page. It defines how each HTML element is composed of four parts: content, padding, border, and margin. The content is the actual content of the HTML element, such as text, images, or other media. The padding is the space between the content and the border. The border is a visible line that surrounds the element's padding and content. Finally, the margin is the space between the border and the adjacent elements on the page. All of these elements together make up the dimensions of an HTML element on the page, and understanding the box model is important for creating well-designed and visually pleasing web pages.
Experiment with the Code
- Try experimenting with different values and colors of the
borderproperties.
Video and Code References
Questions? Subscribe and ask in the video comments: