Padding
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Padding</h1> <p>This paragraph has no padding</p> <p id="padding-top">This paragraph has 50px of padding at the top.</p> <p id="padding-right">This paragraph has text aligned to the right and 30px of padding on the right.</p> <p id="padding-bottom">This paragraph has 20px of padding on the bottom.</p> <p id="padding-left">This paragraph has 60px of padding on the left.</p> <p id="padding-all">This paragraph has padding all around.</p> <p id="padding-1-value">This paragraph has 50px padding all around.</p> <p id="padding-2-values">This paragraph has 50px padding on top and bottom and 30px padding on left and right.</p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
p { color: yellow; background-color: green; } #padding-top { padding-top: 50px; } #padding-right { text-align: right; padding-right: 30px; } #padding-bottom { padding-bottom: 20px; } #padding-left { padding-left: 60px; } #padding-all { padding: 50px 30px 20px 60px; } #padding-1-value { padding: 50px; } #padding-2-values { padding: 50px 30px; }
- Save.
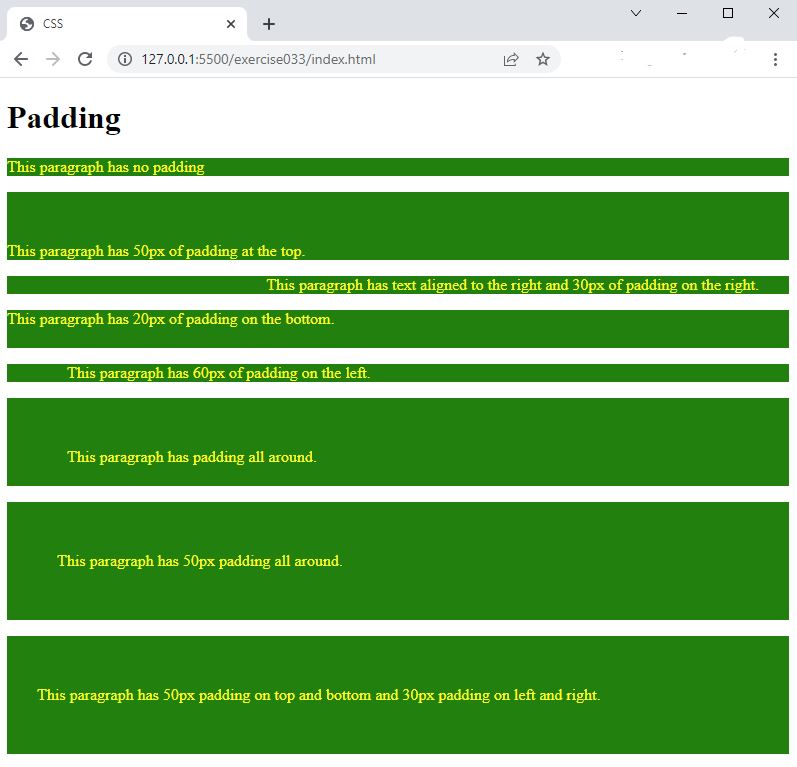
- In the browser, you should see the following:

Code Walkthrough and Explanation
padding
In CSS, padding is a property that sets the spacing between the content of an element and its
border.
Padding can be used to add space between an element's content and its border, which can help improve
readability
and make the content more visually appealing. Padding can be set for each side of an element (top, right,
bottom, and
left) using the padding-top, padding-right, padding-bottom, and
padding-left properties, respectively. The value of padding can be specified in various units, such
as
pixels (px), ems (em), or percentages (%). By default, an element has no padding, and the padding values of an
element
do not affect the width or height of the element. The shorthand version padding takes values in the
following order top, right, bottom, and left. If you only use one value in the short hand version it will apply
it all
around. If you use two values, it will apply the first value to the top and bottom and the second value to the
left
and right.
Experiment with the Code
- Try experimenting with different values of the
paddingproperties.
Video and Code References
Questions? Subscribe and ask in the video comments: