Linear Gradients
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Linear Gradients</h1> <div id="two-rgba-colors"></div> <div id="three-colors-to-top"></div> <div id="five-colors-to-left"></div> <div id="five-colors-degrees"></div> <div id="percent-colors"></div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
div { width: 200px; height: 100px; margin: 20px; } #two-rgba-colors { background: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.8)); } #three-colors-to-top { background: linear-gradient(to top, blue, green, yellow); } #five-colors-to-left { background: linear-gradient(to left, blue, green, yellow, red, orange); } #five-colors-degrees { background: linear-gradient(310deg, blue, green, yellow, red, orange); } #percent-colors { background: linear-gradient(blue 10%, green 70%); }
- Save.
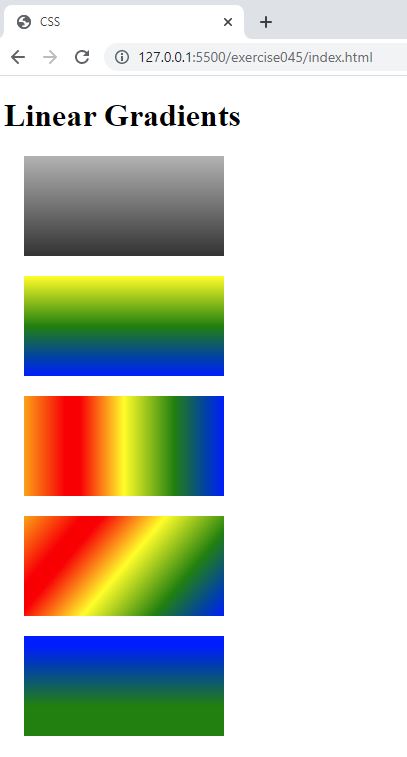
- In the browser, you should see the following:

Code Walkthrough and Explanation
background: linear-gradient(blue 10%, green 70%);
The background property in CSS is a shorthand property that allows you to set all the background
properties in one declaration. It includes background-color, background-image,
background-repeat, background-position, background-size, and
background-attachment properties.
linear-gradient is a CSS function that creates a gradient effect with a smooth transition between
two or
more specified colors. It allows you to create a linear gradient that goes in a straight line from top to
bottom, left
to right, or at any angle in between. The linear-gradient function takes two or more color values
as its
arguments and creates a gradient that transitions from one color to the next. You can also set additional
parameters
such as the starting and ending points of the gradient, the angle at which it is displayed, and the position of
color
stops along the gradient. This allows for a wide range of possibilities for creating visually appealing
backgrounds
and other design elements in CSS.
Experiment with the Code
- Try experimenting with different colors and values for the
linear-gradientproperty.
Video and Code References
Questions? Subscribe and ask in the video comments: