Font Style
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Different Font Family</h1> <p id="normal-style">This will be the default styling.</p> <p id="italic-style">This is a second paragraph with italic styling.</p> <p id="oblique-style">This is a third paragraph with oblique styling.</p> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
body { font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; } h1 { font-family: 'Courier New', Courier, monospace; } #normal-style { font-style: normal; } #italic-style { font-style: italic; } #oblique-style { font-style: oblique; }
- Save.
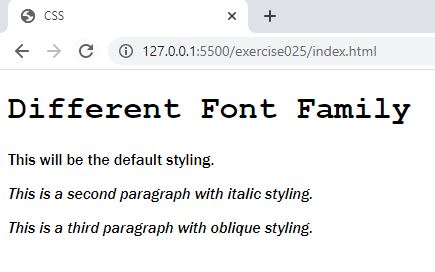
- In the browser, you should see the following:

Code Walkthrough and Explanation
font-style
In CSS, the font-style property is used to specify the style of the font. The property allows you
to
control whether the text is displayed in normal, italic, or oblique style.
The possible values for the font-style property are:
normal: The text is displayed in normal style.italic: The text is displayed in italic style.oblique: The text is displayed in oblique style.
The difference between italic and oblique is that italic is a designed
font
with a true italic style, while oblique is a slanted version of the normal font. If the
italic font is not available, the browser will use the oblique font instead.
Experiment with the Code
- Try adding a
font-styleto theh1element.
Video and Code References
Questions? Subscribe and ask in the video comments: