Background Repeat
Exercise
- In the "index.html" file, replace the code with the following:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>CSS</title> <link rel="stylesheet" href="./css/styles.css"> </head> <body> <h1>Background Repeat</h1> <div id="big-game-image"> <p>Big Game Image</p> </div> <div id="small-game-image"> <p>Small Game Image - by default this image repeats</p> </div> <div id="small-game-no-repeat"> <p>Small Game Image - setting no-repeat</p> </div> <div id="small-game-repeat-x"> <p>Small Game Image - setting it to repeat horizontally</p> </div> <div id="small-game-repeat-y"> <p>Small Game Image - setting it to repeat vertically</p> </div> <div id="small-game-space"> <p>Small Game Image - setting it to repeat with space between images</p> </div> </body> </html>
- Save.
- If "Live Server" is not already running, right-click anywhere in the editor and select "Open with Live Server" from the context menu.
- In the "styles.css" file, replace the code with the following:
div { height: 300px; color: white; border: 2px solid yellow; } #big-game-image { background-image: url('../images/big-game.jpg'); } #small-game-image { background-image: url('../images/small-game.jpg'); } #small-game-no-repeat { background-image: url('../images/small-game.jpg'); background-repeat: no-repeat; } #small-game-repeat-x { background-image: url('../images/small-game.jpg'); background-repeat: repeat-x; } #small-game-repeat-y { background-image: url('../images/small-game.jpg'); background-repeat: repeat-y; } #small-game-space { backgbackground-imageround: url('../images/small-game.jpg'); background-repeat: space; }
- Save.
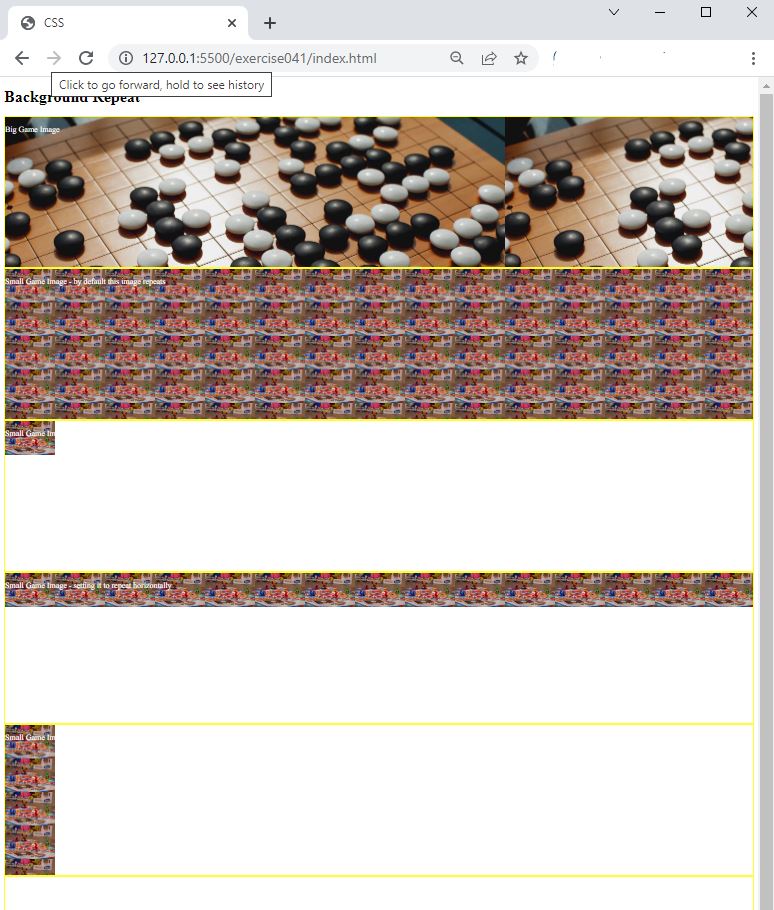
- In the browser, you should see the following:

Code Walkthrough and Explanation
background-repeat
In CSS, background-repeat is a property used to control how the background image of an element is
repeated in the direction of the element's containing block. It determines whether the background image
should be
repeated vertically, horizontally, both or not at all. The background-repeat property accepts four values:
repeat, repeat-x, repeat-y, and no-repeat.
repeatwill repeat the background image both vertically and horizontally, creating a pattern.repeat-xwill only repeat the background image horizontally, creating a pattern that is repeated along the x-axis.repeat-ywill only repeat the background image vertically, creating a pattern that is repeated along the y-axis.no-repeatwill display the background image only once, and will not repeat it.
Experiment with the Code
- Try adding your own background image and experimenting with each of the
background-repeatvalues.
Video and Code References
Questions? Subscribe and ask in the video comments: